JustValidate
Modern form validation library
Simple, powerful and lightweight (~5kb gzip). Written in Typescript, and has no dependencies (no JQuery!)
Simple, powerful and lightweight (~5kb gzip). Written in Typescript, and has no dependencies (no JQuery!)
Used by
4850+ developers
Features
It's a right choice for you, if you have a site, a landing page without React, JQuery etc. and you want to quick, simple and powerful solution for validating your form.
small size and 0 dependencies
conditional validation
wide range of pre-defined rules
custom rules
custom styling
custom messages

support plugins
support tooltips
custom error containers
localisation
made with Typescript
96% test coverage
Why JustValidate?
It's a right choice for you, if you have a site, a landing page without React, JQuery etc. and you want to quick, simple and powerful solution for validating your form.
Quick to get started
Set up JustValidate with one command and start using. The library has some default settings, including styles and messages.
yarn add just-validate
or using NPM
npm install just-validate --save
and then import it as a module
import JustValidate from 'just-validate';
or include the script directly to your HTML
<script src="https://unpkg.com/just-validate@latest/dist/just-validate.production.min.js"></script>
and then use it as
window.JustValidate
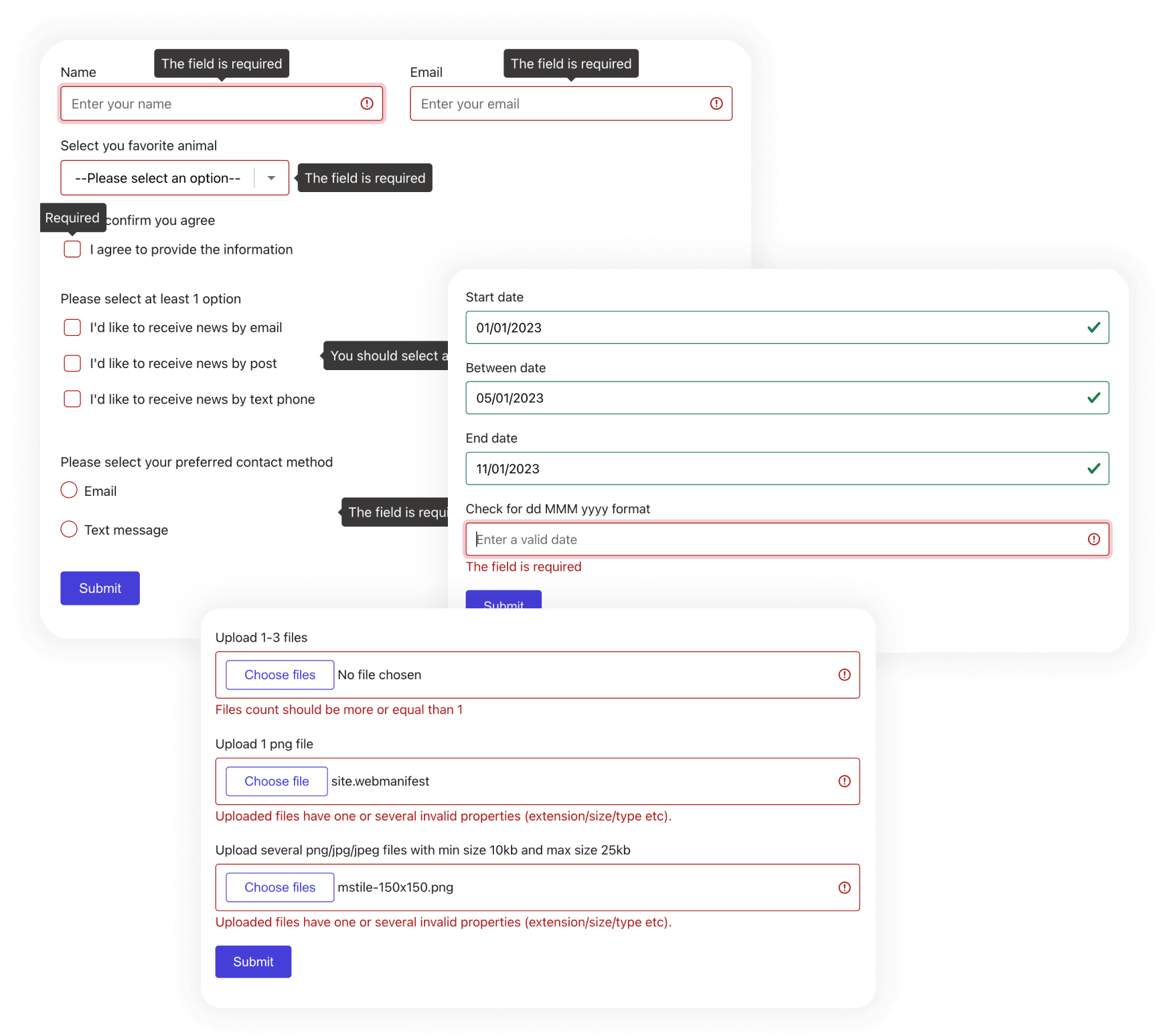
Plenty of pre-defined rules
JustValidate has 14 rules, including dates and files validation.
validator
.addField(document.querySelector('#basic_name'), [
{
rule: 'required',
},
{
rule: 'minLength',
value: 3,
},
{
rule: 'maxLength',
value: 15,
},
])
.addField(document.querySelector('#basic_email'), [
{
rule: 'required',
},
{
rule: 'email',
},
])
.addField(document.querySelector('#basic_password'), [
{
rule: 'required',
},
{
rule: 'password',
},
])
.addField(document.querySelector('#basic_age'), [
{
rule: 'required',
},
{
rule: 'number',
},
{
rule: 'minNumber',
value: 18,
},
{
rule: 'maxNumber',
value: 150,
},
]);
Highly customizable
You could define messages and success labels in different languages, use tooltips, write your own validation rules (including async), write your own plugins and more.
validator
.addField('#async_email', [
{
rule: 'required',
},
{
validator: () => () =>
new Promise((resolve) => {
setTimeout(() => {
resolve(false);
}, 1000);
}),
errorMessage: 'Email already exists!',
},
])
validator
.addField('#date-text_start_date', [
{
rule: 'required',
},
{
plugin: JustValidatePluginDate(() => ({
format: 'dd/MM/yyyy',
})),
errorMessage:
'Date should be in dd/MM/yyyy format (e.g. 20/12/2021)',
},
])
Demo